macOS Sonoma(バージョン14)で、SafariでWebページをMacアプリに登録できるようになりました。
しかし、Macアプリで登録されるアイコンが、ページ指定のファビコンではなく、ドメインデフォルトのファビコンになるようです。
そこで、Gmailを例に、Macアプリへ登録するときにアイコンを変更する方法をご紹介します。
期待したアイコンが違う?
Gmailと言えば、期待するアイコンは、

ですが、実際には、デフォルトでは

が登録されてしまいます。
これは、アイコンを登録するときに、Safariがページ指定ではなくドメインデフォルトのファビコンを採用するためと思われます。
GmailのURLは、http://mail.google.comなので、google.comのデフォルトファビコンを取得しています。
(デフォルトファビコンは、ルート直下のfavicon.icoです。(例:Googleなら、https:google.com/favicon,ico))
やっぱり期待したアイコンで登録したいものです。
アイコンの変更方法
Gmailを例に、アイコンを変更する方法をご紹介します。
事前準備
事前準備として、
- Safariの設定変更
- ファビコンのある場所を探す(ファビコンでなく好みの画像を置くなら不要)
が必要です。
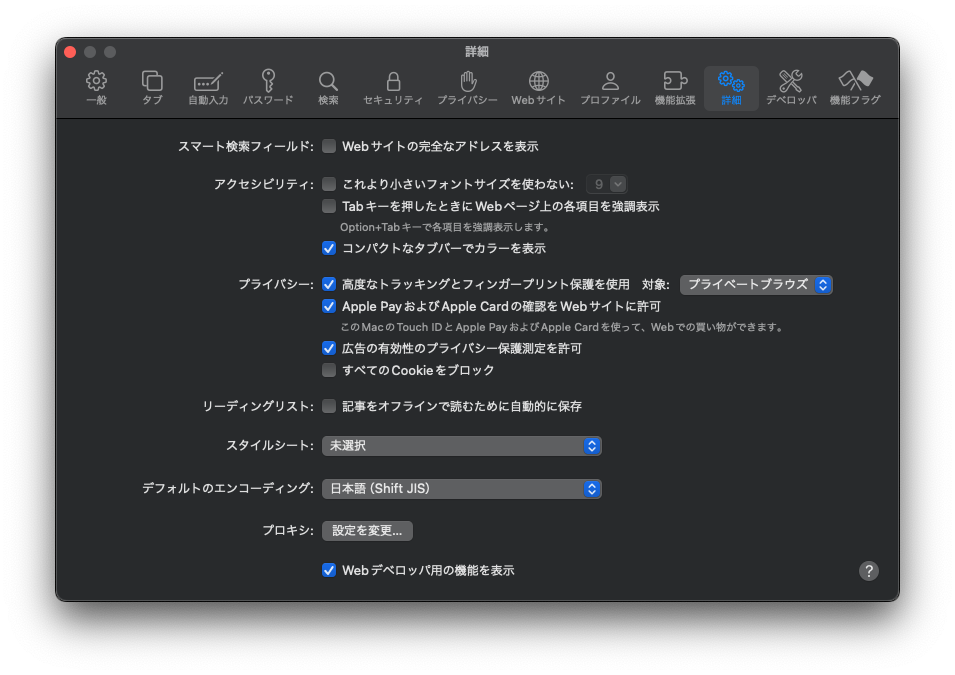
Safariの設定
Safariで以下の設定を行い、開発者モードにします。
- メニューバーから、[Safari] > [設定…] を選択肢、設定ウィンドウ開く
- [詳細タブ] に移り、一番下の「Webディベロッパ用の機能を表示」にチェックを入れる

- メニューバーに「開発」が表示されることを確認する

↓

- 設定ウィンドウを閉じる
以上で事前準備完了です。
ファビコンのURLを探す
ここからはファビコンをアイコンにしたい場合の、ページ指定のアイコンを探します。
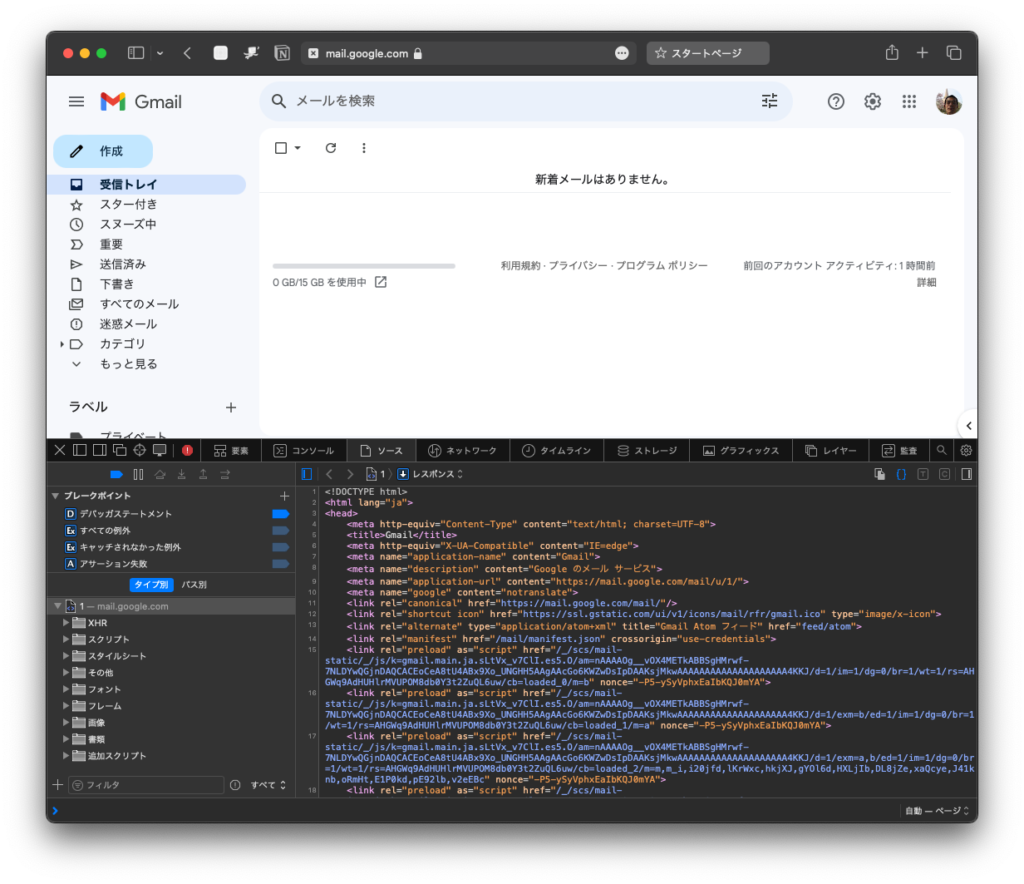
- SafariでGmailを開く
- メニューバーから、[開発]>[ページのソースを表示]を選択する。
Safariのウィンドウ下部にページのソースが表示される

- 下記の行を探す。
(カーソルをソースに移し、Ctrl-fで検索を開き、「icon」と検索すると探しやすいです。)
<link rel=”shortcut icon” href=”https://ssl.gstatic.com/ui/v1/icons/mail/rfr/gmail.ico” type=”image/x-icon”>
- ここで、「href=」以降のダブルクォーテーション(”)で囲まれた部分がファビコンの置き場所。これのアドレスをコピーする。
以上でファビコンのURLを取得できました。
Tips:
通常、ページで特定のファビコンを指定するには、HTMLでhead内にlink要素で指定します。
<link rel=”icon” href=”指定ファビコンファイルのURL” />
ファビコンの取得
前節で取得したアドレスからファビコンをダウンロードします。
- で取得したアドレスをSafariで表示する。
ページ指定ファビコン(この場合はGmailアイコン)が表示される。

- 表示された画像にCtrlクリックから表示されるサブメニューから[画像を”ダウンロード”に保存]を選択し、ファイルをセーブする。
ダウンロードフォルダに「gmail.ico」ができている。
Webページの登録(アイコン変更)
アイコンの変更を行います。
GmailのDockへの追加については、以下のページを参考にしてください。
- 「Dockに追加」ダイアログで、表示されているアイコンをクリックする。

- ファイル選択ダイアログが表示されたら、前節でダウンロードしたファイル(今回は、gmail.ico)を選択し、[選択]ボタンを押す。
- ここでアイコンが予定しているものに変わっていることを確認し、[追加]を押すと登録完了。

これで完了です。
期待したアイコンがDockやLaunchpadで登録されています。ただ、透過には対応してないようです。

→

おわりに
macOSのSafariで、WebページをMacアプリに登録するときのアイコンの変更方法をご紹介しました。
▼関連記事




コメント