Notionは統合的に情報作成や管理ができ、多くの機能を具備しています。
ノートをスプレッドシートのように扱う方法を紹介します。
ノートをスプレッドシートにする
Notionは、簡単な表は、シンプルテーブルを作成できます。

また、データベース機能を使って、テーブル作成も可能です。
テーブルでは、ある程度の関数なども利用できますが、スプレッドシートのような柔軟性や高度な関数はありません。
このため、Notionのノートでスプレッドシートを利用できれば嬉しいですよね。

Notionでのスプレッドシート利用方法
Notionには埋め込み機能というものがあり、他のURLのページを埋め込んで、あたかも自分のページのように扱うことができるようになります。
この機能を利用してGoogleスプレッドシートを埋め込みます。
Googleアカウントがなければ、予め作成しておく必要があります。
Googleスプレッドシートの作成、設定
Googleスプレッドシートの作成
Googleスプレッドシートにアクセスし、スプレッドシートを作成します。
Googleスプレッドシートは、Gmail右上の弁当メニューからもアクセスできます。
作成済みのものを利用したい場合は、作成済みのものを開きます。
共有設定が必要

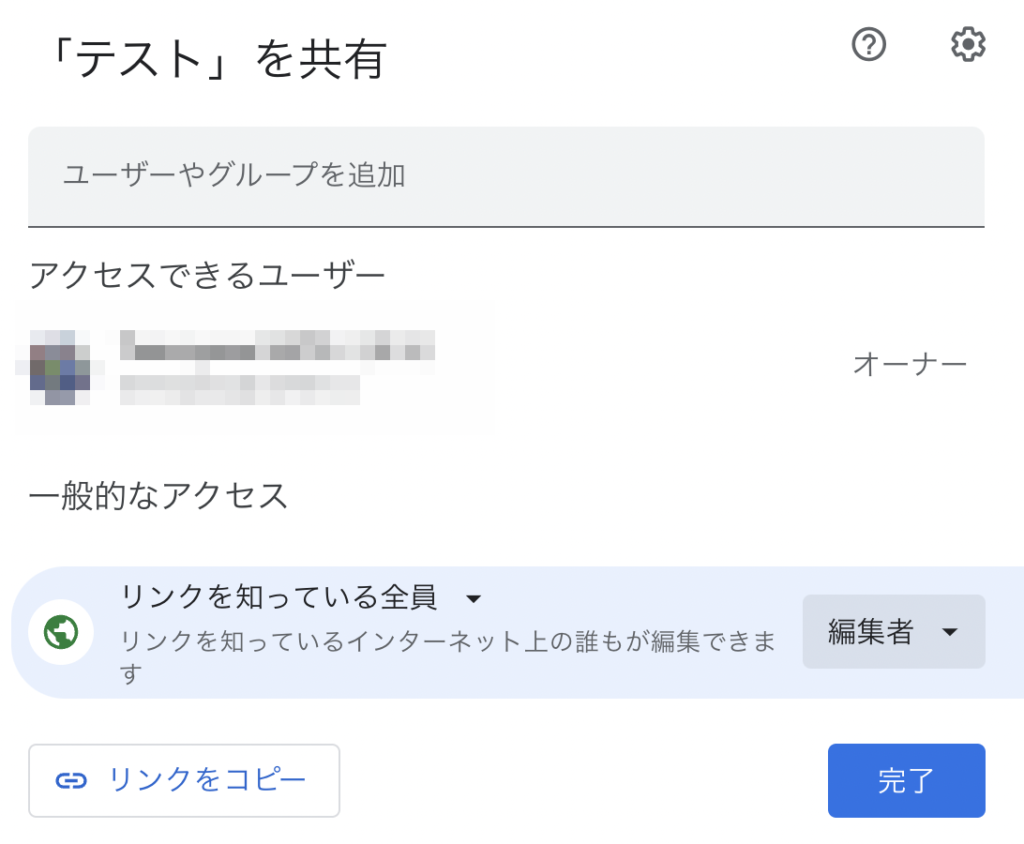
右上に「共有」ボタンがあるので、これをクリックし、以下のダイアログが現れます。
ダイアログで、デフォルトでは「制限付き」となっているものを「一般的なアクセス」を「リンクを知っている全員」にします。

また、右側のアクセス権限が、デフォルトでは「閲覧者」となっているので、編集が必要であれば、「編集者」に変更します。
一番下の「リンクをコピー」でリンクをコピーします。(Webブラウザに表示されているURLを直接コピーすることでも可能です)。
Notionへ貼り付ける
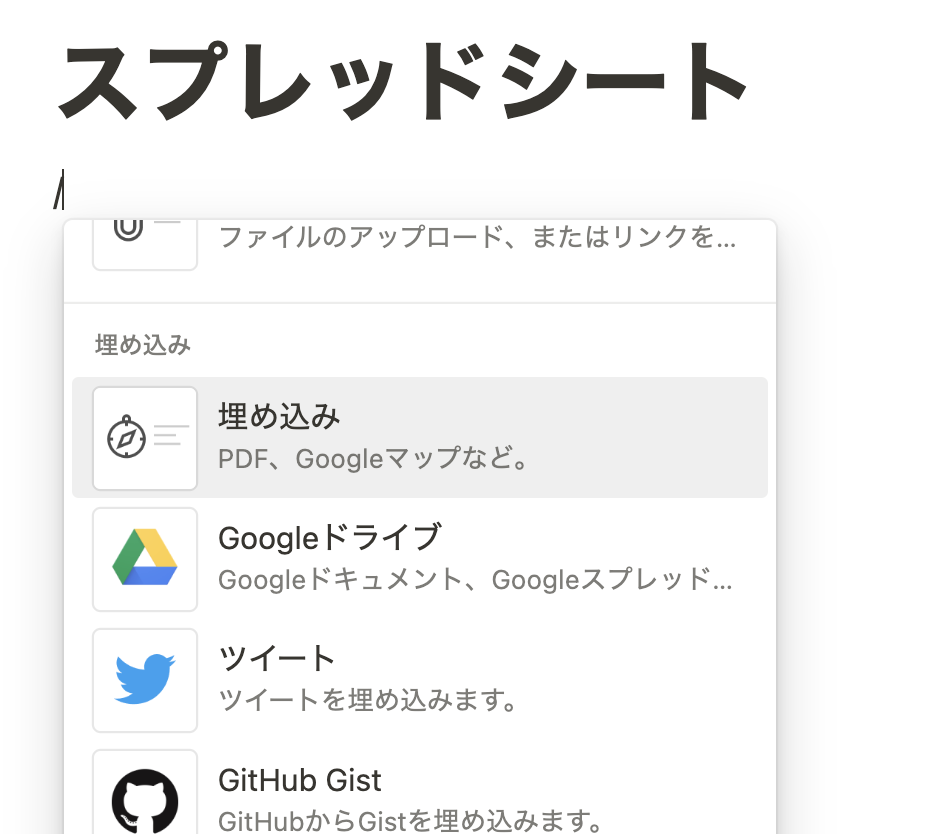
Notionでページを新規に作成し、「/」などで現れるサブメニューから「埋め込み」を選択します。

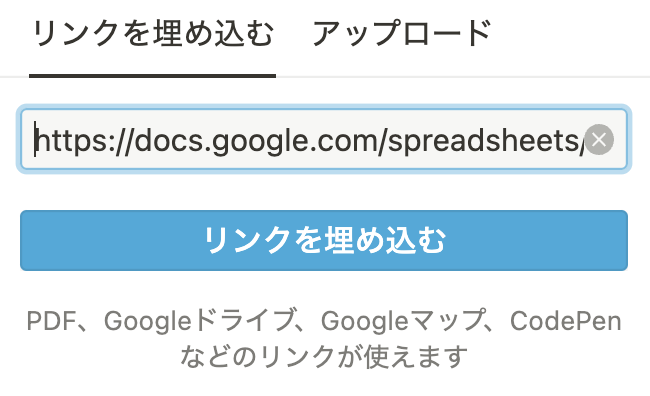
現れたダイアログで、Googleスプレッドシートでコピーしたリンクを貼り付けます。

そうすると、ページにGoogleスレッドシートが埋め込まれました。

スプレッドシートの表示の大きさは、ページ内の範囲で自由で調整できます。
Notion側での編集と、Webで直接Googleスプレッドシートを開いた編集を同時に行っても、相互に反映されます。
おわりに
Excelを貼り付けられないのかなと思いたくもなりますが、Web版ExcelはChromeなどの拡張機能で実現されているため、Notionにはそのリンクしか貼り付けることができません。
スプレッドシートで家計簿管理している人は、Notionでの管理もやりやすくなりますね。



コメント