ブログなどでよく使われる、WordPressには、そのまま利用するのではなく、テーマを設定して、デザインを決定します。
テーマで有名なのはCocoonで、無料で利用でき、このブログも利用しています。
ただ、ヘッダーのメニューを調整したいときに、ちょっとしたカスタマイズ方法を記載してきます。
ヘッダーのメニューを調整する
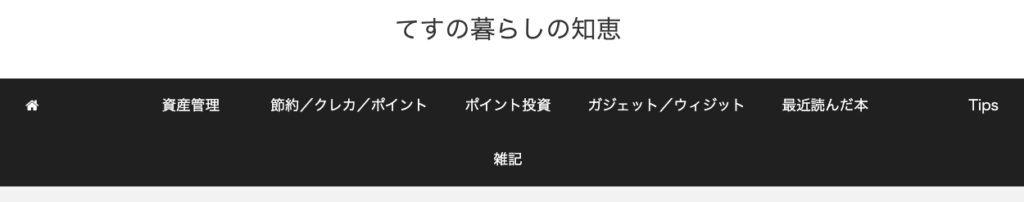
カテゴリーを設定すると、ヘッダーのメニュー(グローバルナビメニュー)を表示することが可能です。
しかし、カテゴリー名が長かったり、数が多いなどが原因で、ページ幅を超えると改行されてしまいます。

このような場合、カテゴリーの間隔調整や文字サイズを調整したくなります。
注意事項
Cocoonのカスタマイズには、テーマが「Cocoon」ではなく、「Cocoon Child」が設定されていることをご確認ください。
Cocoonを直接カスタマイズすると、Cocoonが更新されたときに、すべてのカスタマイズ内容が消えてしまいます。
■利用テーマの確認方法
WordPressの設定で、[外観]-[テーマ]でCocoon Childが「有効」になっていたり、[外観]-[カスタマイズ]で表示される画面の、左側「現在のテーマ」がCocoon ChildになっていればOKです。


カテゴリーの間隔を調整する
WordPressの設定で、[Cocoon設定]を開き、[ヘッダー]タブを開きます。
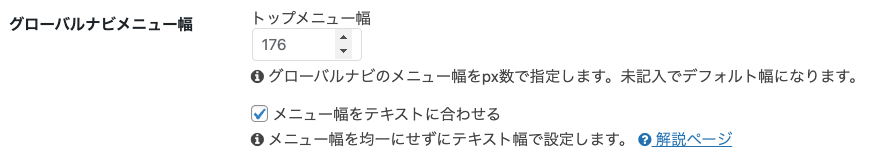
いろいろ表示されますが、「グローバルナビメニュー幅」があります。

メニュー幅を変更する
メニュー間隔を一定で、幅調整をしたい場合は、「トップメニュー幅」の数値を調整します。
メニュー幅を柔軟に変更する
メニュー幅を柔軟に変更したい場合は、「メニュー幅をテキストに合わせる」にチェックを入れます。
この場合、「トップメニュー幅」のサイズは無視されます。

文字サイズを変更する
文字サイズを変更するには、スタイルシートをカスタマイズします。
設定画面から、[外観]-[カスタマイズ]-[追加CSS]を開きます。
左側に出た、CSS記述欄に以下を書きます。

文字サイズが変わっているのがわかります。
記述内容に応じて、右側のプレビューに反映されますので、色々試すことができますね。
他にも設定があるので、色々試してみると良いでしょう。
おわりに
Cocoonのヘッダーメニューの調整方法をまとめました。
▼関連記事



コメント