WordPressでブログ記事を作成する際に、カテゴリーなど、固定した説明を書いてから、最新記事を載せたい用途があります。
グローバルナビなどに載せるカテゴリーの固定した紹介を行って、最新記事を表示するなどの作り方をまとめます。
カテゴリーの場合は、表示する方法は2つ
カテゴリーでまとめた場合の固定表記は方法が2つあります。
- カテゴリページでHTMLを編集する
- 固定ページを作成し、固定ページに最新記事を表示させる。
カテゴリーページでHTMLを編集する
カテゴリーのページには、デフォルトでそのカテゴリーの最新記事一覧が表示されています。
このページを編集する形になります。
やり方
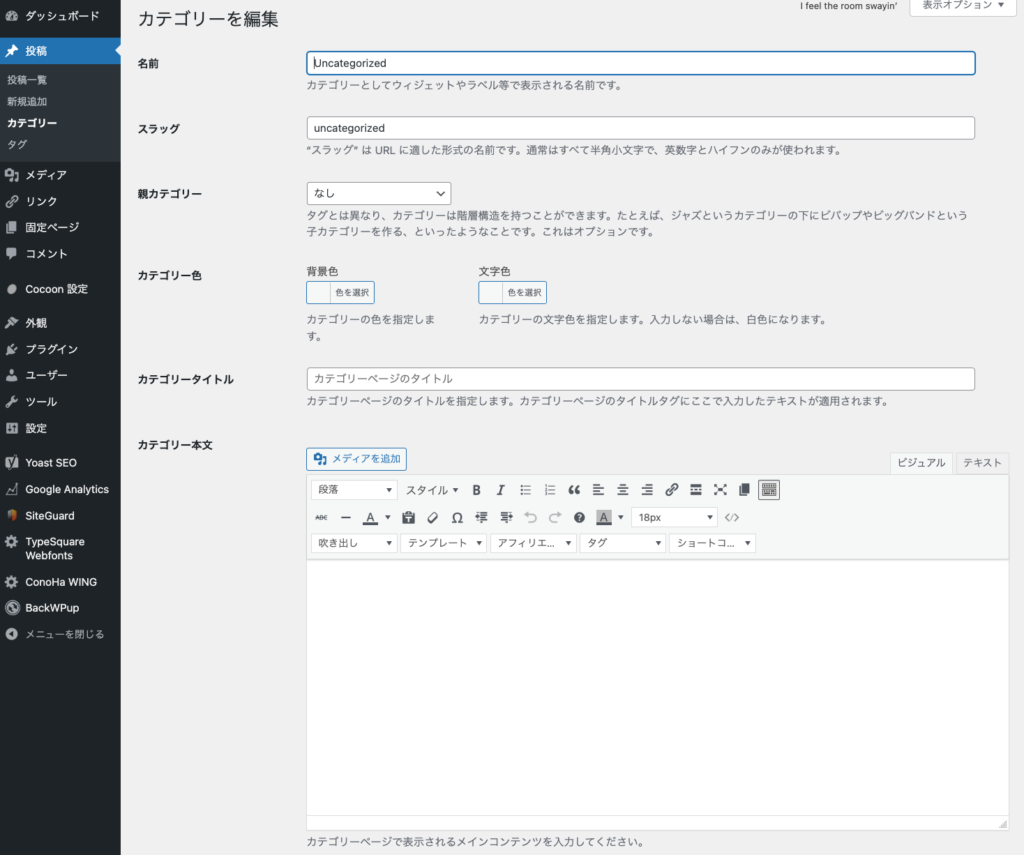
- WordPressダッシュボードから、左側メニューの[投稿] > [カテゴリ]を開き、カテゴリ一覧から、編集したいカテゴリを選択する。
- カテゴリを編集画面が出たら、カテゴリータイトルやカテゴリー本文を作成する。

以上で完了します。
しかし、このやり方では、ビジュアルモードでは、テキストなどの簡単な編集や、画像の挿入程度ぐらいの表現力しかありません。
表現を豊かにするには、テキストモードでHTMLなどを直接かけるユーザーの場合に限られてきます。
固定ページを作成し、固定ページに最新記事を表示させる。
個別に固定ページを作成し、作成したページに最新記事を表示させる方法です。
こちらの方が汎用性が高く、ウィジットも使えるので、次節で紹介します。
固定ページに最新記事を表示する方法
固定ページで最新記事を表示する方法についてまとめます。
固定ページではウィジットを利用して作成します。手順は以下のとおりです。
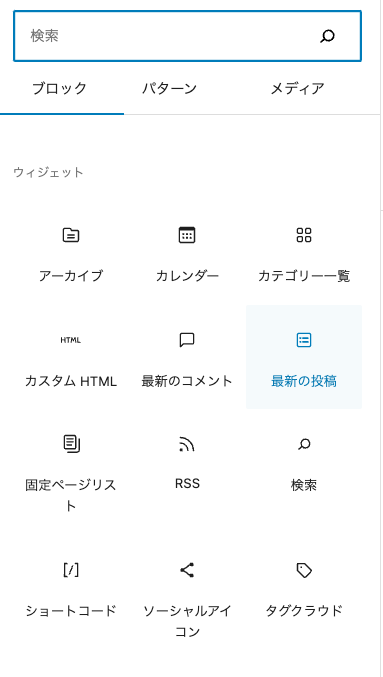
- 固定ページ作成画面において、ウィジット挿入でウィジットをすべて表示させ、その中から「最新の投稿」を選びます。

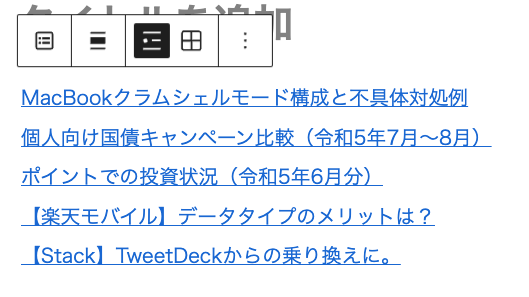
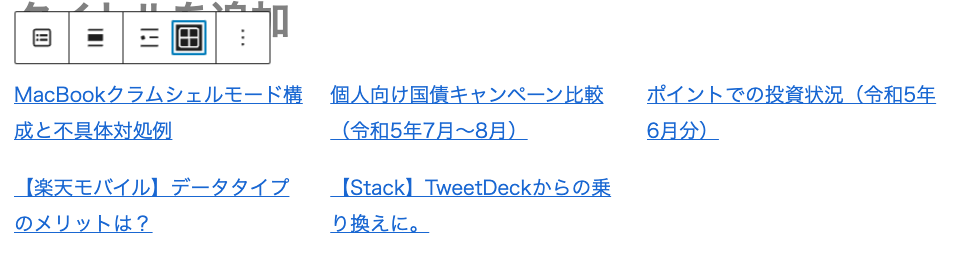
- 最新記事が表示されるので、サブメニューからリスト型かタイル型かを選びます。


- 右側のブロック設定で、各種設定を行います。
適宜設定してみて、お好みの内容にします。ここで、カテゴリーを絞る際にはカテゴリー欄に絞るカテゴリーを列挙します。
(「カラム」設定は、2.でタイル型を選択した場合のみ表示されます。)

これで完了です。
すると、固定ページで作成したこのようなページができます。上部が固定表示、下部がカテゴリーの最新記事です。
ポイント資産作り アーカイブ – てすの暮らしの知恵 (tesu-go.com)
おわりに
固定ページに最新記事を表示する方法についてまとめました。
▼関連記事



コメント