macOSがSonoma(バージョン14)にバージョンアップし、添付されるSafari(バージョン17)でようやくPWA (Progressive Web Apps) に対応しました。
これにより、WebページをMacのアプリのように利用することができます。
その登録方法をご紹介します。
SafariでWebページをアプリに登録する方法
事前準備
事前準備として、macOSをSonoma(バージョン14)にする必要がります。
Ventura(バージョン13)以前は対応していないので、Sonomaになっていないユーザーはアップデートが必要です。
Webページをアプリにする登録方法
- Safariでアプリ登録したいWebページを開きます。
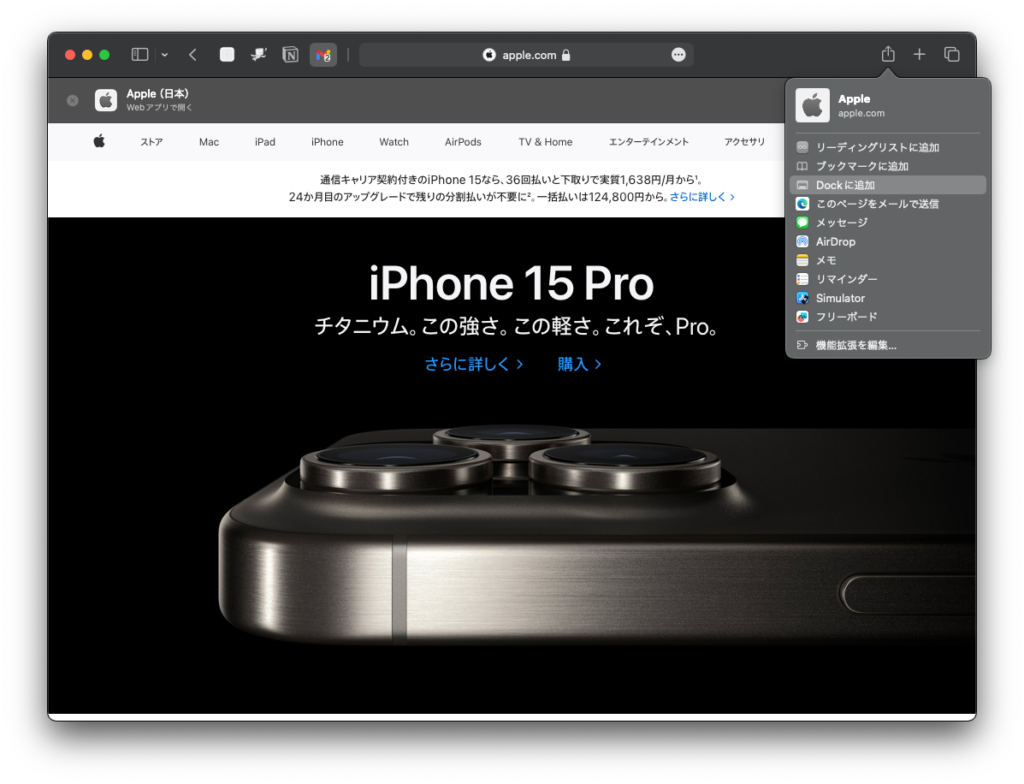
- メニューバーから[ファイル] > [Dockに追加…]を選択します。
または、Safariのウィンドウから[共有]( )アイコンを押し、表示されたメニューから、[Dockに追加…]を選択します。
)アイコンを押し、表示されたメニューから、[Dockに追加…]を選択します。

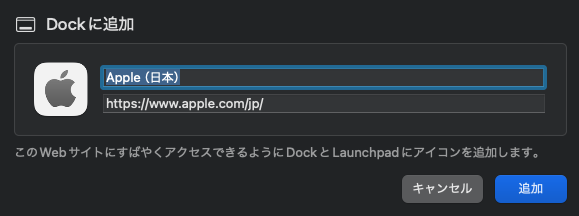
- 以下のダイアログで登録内容を確認し、[OK]を押して完了です。

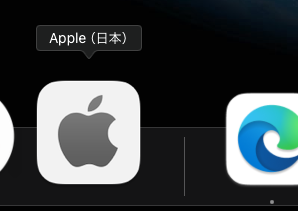
これで、ファビコン(Favicon、Webページのアイコン)がDockとLaunchpadに登録されます。

ファビコンがない場合は、ページタイトルの最初の文字がアイコンとして登録されるようです。
削除方法
登録したWebアプリを削除する方法は、LaunchpadでWebアプリのアイコンをゴミ箱へ捨てます。
これで、LaunchpadとDock両方から削除されます。
Google ChromeだとChromeから削除しなければならないのに比べ、簡単ですね。
Dockだけ削除してもLaunchpadは残る
Dockからも登録したアプリを削除することは可能です。
この場合、Launchpadには残ります。
このため、Dockからは削除したいがLaunchpadには残したいユーザーは、Dockからの削除で良いでしょう。
改善が必要かも
Safariで登録したファビコンに課題があるようです。
登録したページのファビコンが登録されないことがあります。
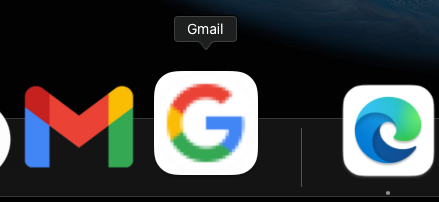
例として、Safariで登録したGmailのアイコンがGoogleのアイコンになっています。

(Gmailアイコン(左)はChromeで登録、Googleアイコン(中央)はSafariで登録)
どうやら、デフォルトでは、Safariが採用するアイコンは、ページで指定しているファビコンではなく、ドメインのルートディレクトリに置かれれているファビコンファイルを採用するようです。
(Gmailのアドレスは、mail.google.comなので、google.comのルートに置かれているfavicon.icoを採用)
これは改善してほしいですね。
おわりに
SafariでWebページをアプリに登録する方法をご紹介しました。
▼関連記事




コメント