Webサイトを開くには、通常、「Webブラウザを開く→ブックマークを開く→Webサイトを開く」などの方法を取ります。
アクセス先のサイトがほぼ決まっていたりする場合、わざわざWebブラウザを開いてサイトへアクセスするには手間がかかるので、アプリのように利用したいものです。
そこで、Webサイトをアプリのように利用する方法をご紹介します。
Webサイトをアプリのように登録する方法
Webサイトをアプリのように使うには、プログレッシブ ウェブアプリ(PWA)に対応している必要があります。
PWAに対応していないサイトの場合、ホーム画面、デスクトップやランチャーなどへアイコン追加(ショートカット)の登録が可能です。
PWA?
PWAは、WebサイトやWebアプリをネイティブアプリのようにインストールする技術です。
HTML、CSSやJavascriptで実現します。
WebサイトがPWAへ対応することにより、専用アプリをインストール必要もなく、以下の機能が利用できます。
- Webサイトがオフラインで利用できる
- プッシュ通知が利用できる
- 各種ハードウェアへのアクセスが可能
PWAに対応しているサイトの例としては、Gmail、Googleマップ、YouTube、Facebook、Instagramなどがあります。
対応しているWebブラウザは、Chrome、Edge、FireFox、Opera、Safari(macOS 10.13.4以降)があり、主要なWebブラウザはほぼ対応しています。
実際に登録する方法
ここではmacOS用Chrome(バージョン110.0.5481.96)を使った例をご紹介します。
なお、Chromeでは、Windows、Linux、macOS、Androidに対応しています(iOSは11.4(Safari 11.1のみ)で対応しています)。
PWA対応サイトの場合
- 登録したいWebサイトを開く
- アドレスバー右端に表示された
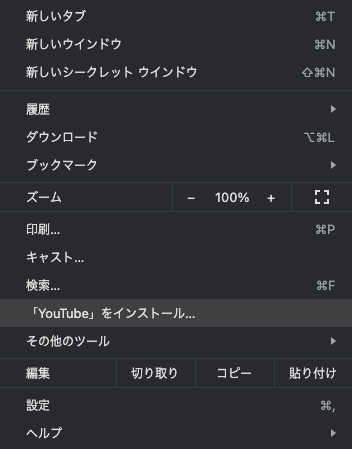
 を押すか、右上のケバブボタンから「〇〇をインストール…」を選ぶ(下図はYouTubeの例)
を押すか、右上のケバブボタンから「〇〇をインストール…」を選ぶ(下図はYouTubeの例)
PWAに対応していないサイトはこのメニューは現れません

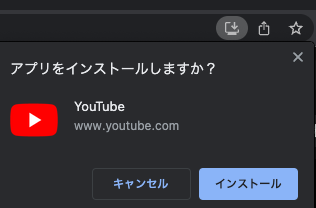
- 「アプリをインストールしますか?」と確認画面が出たら、[インストール]ボタンを押す

PWA非対応サイトの場合
WebサイトがPWAに対応していなくても、ホーム画面、デスクトップやランチャーにアイコンを作り、利用できるようになります。
- 登録したいWebサイトを開く
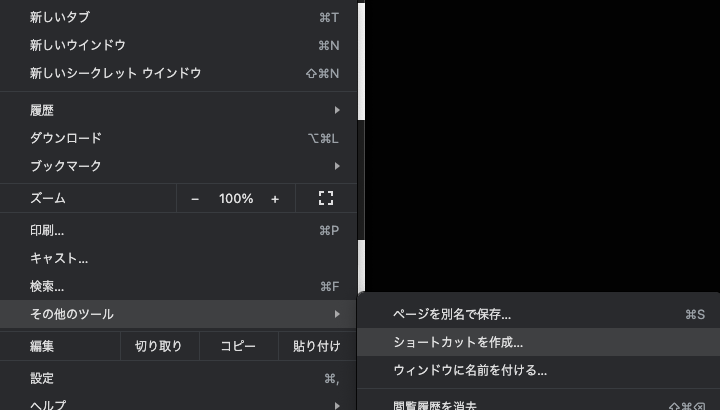
- 右上のケバブボタンから、[その他のツール > ショートカットを作成…]を選択

- 「ショートカットを作成しますか?」と聞かれたら、ショートカット名を確認して、[作成]ボタンを押す
Edgeでの対応
ChromeをベースとするEdgeでも同様のことができます。
Chromeとメニュー表記が異なり、PWAに対応している場合は、アドレスバーの右端にアイコンが現れるほかは、右上のミートボールボタンから、
- [アプリ > 〇〇で開く](PWA対応の場合)
- [アプリ > このサイトをアプリとしてインストール](PWA非対応の場合)
で対応が可能です。
おわりに
PWAやショートカットの登録方法をご紹介しました。
てすはmacOSを利用していますが、Launchpadへもアイコン登録できるので、直接Webブラウザを立ち上げずに済み、便利に使えています。
▼関連記事



コメント